UE5 Teleportation System Base
UE5 Teleportation System Base
UE5 Teleportation System Base
 |
UE5 Teleportation System BaseThe Teleport System Base provides essential functionalities (C++ classes, functions and content) and assets to support you to easily create and implement your own teleportation system in your game projects. It's fully replicated, so you can also use it in your multiplayer projects. The Plugin comes with the library-core fully written in C++ and also some game ready sample content and blueprints. The samples content features different portal types, different wormhole types / examples as well as many different dissolving effects and implementation examples ready to be extended or implemented by using C++ or with your own Blueprints. You will also get some example sound effects for fading in and out the transported character during the teleportation process. |
 |
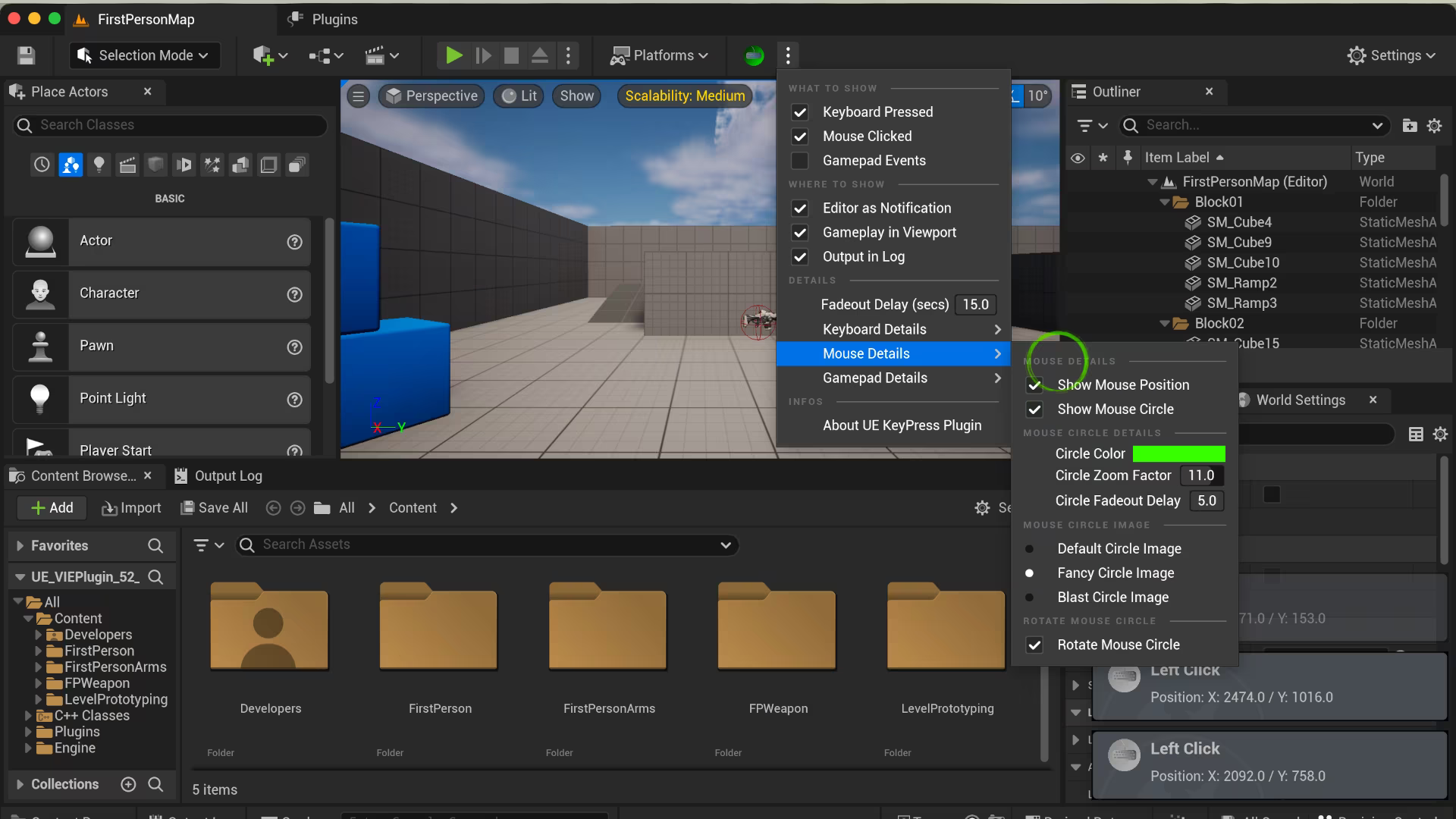
VIE Plugin - Visualize Input Events PluginThe VIE Plugin visualizes Input Events such as Key-Presses, Mouse-Clicks and Game pad Events from all the Unreal Engine Editors as well as all the Level Viewport. The functionality is helpful specially if you are making learning videos or tutorials and want the viewers to see which Keyboard-Key you pressed, which Mouse-Button you clicked, or Game pad Event was fired. |
 |
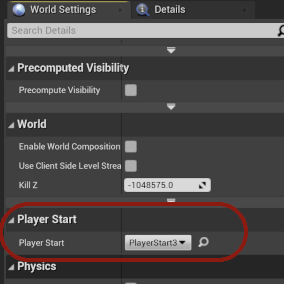
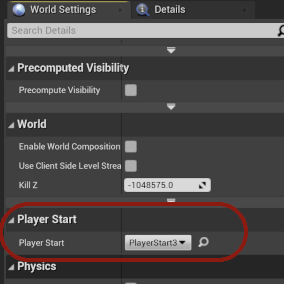
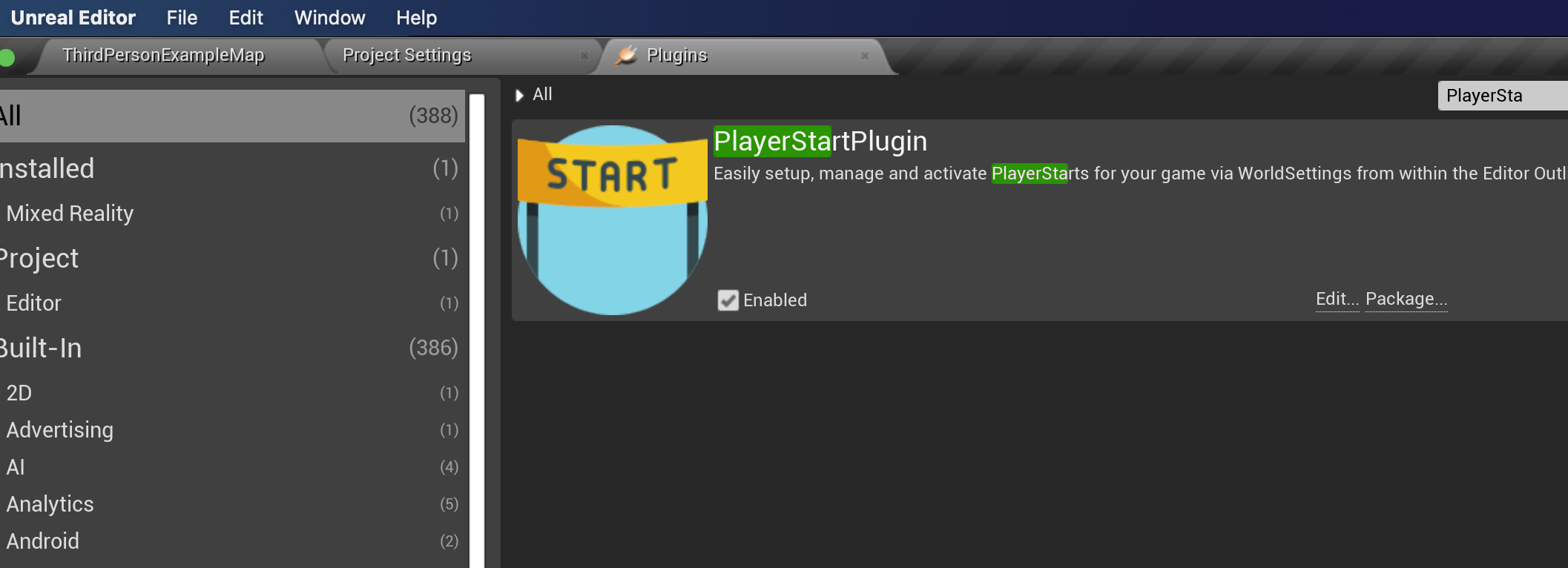
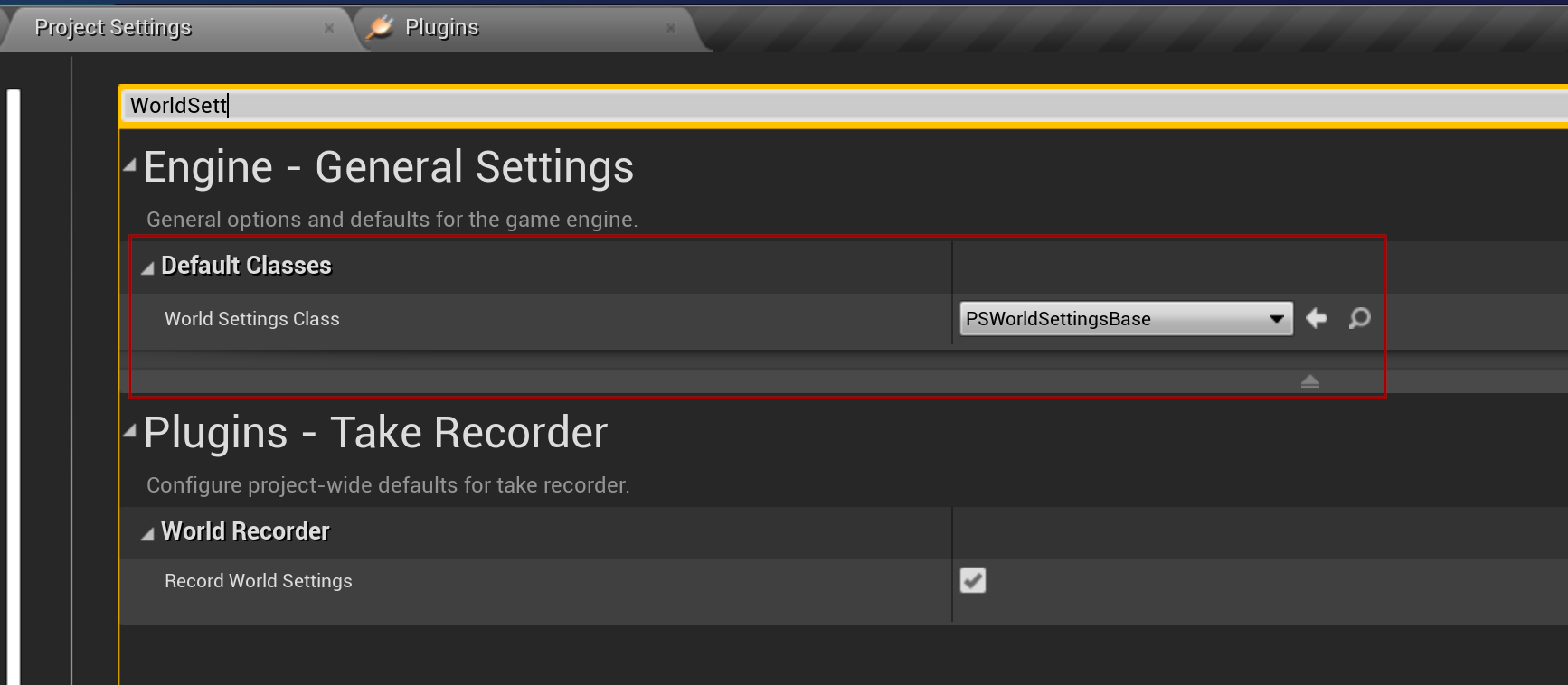
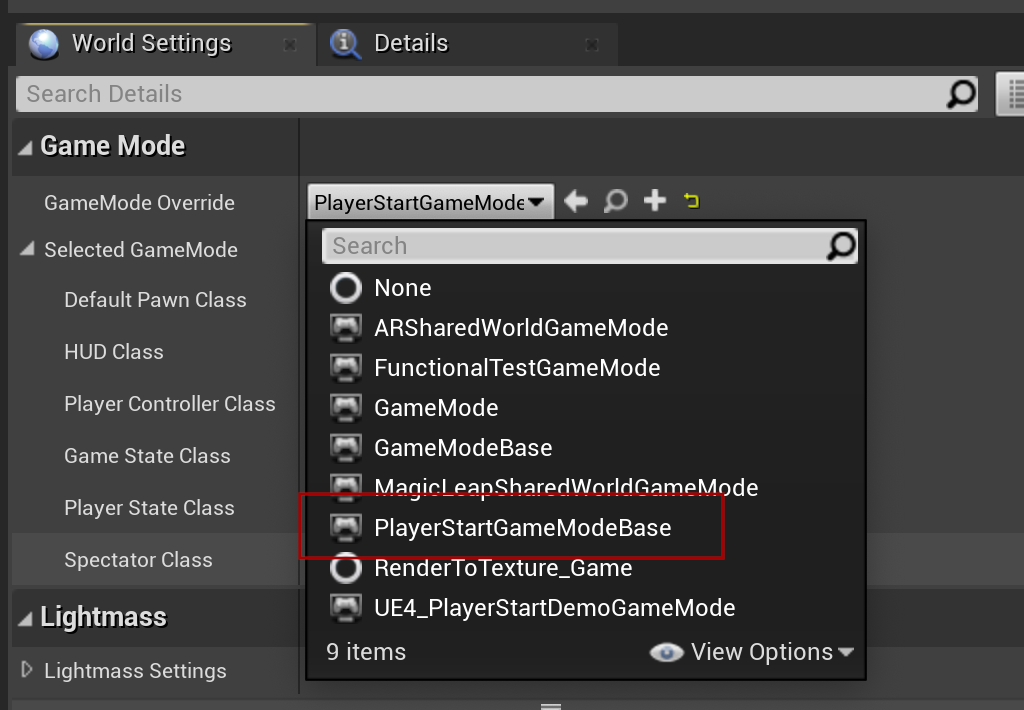
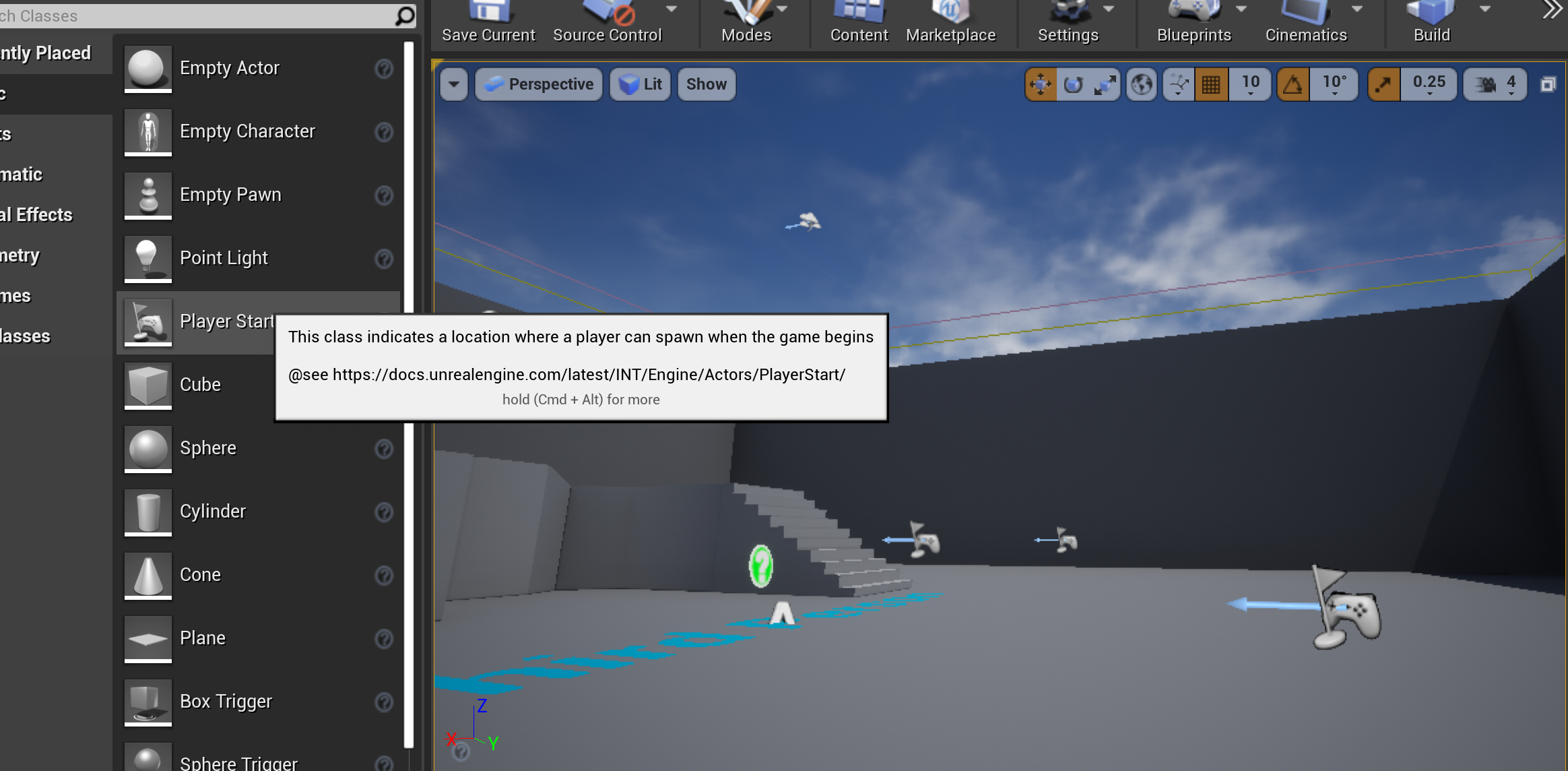
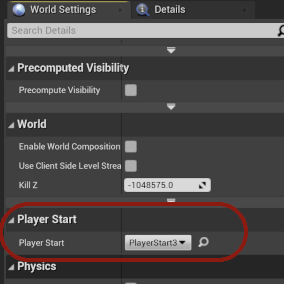
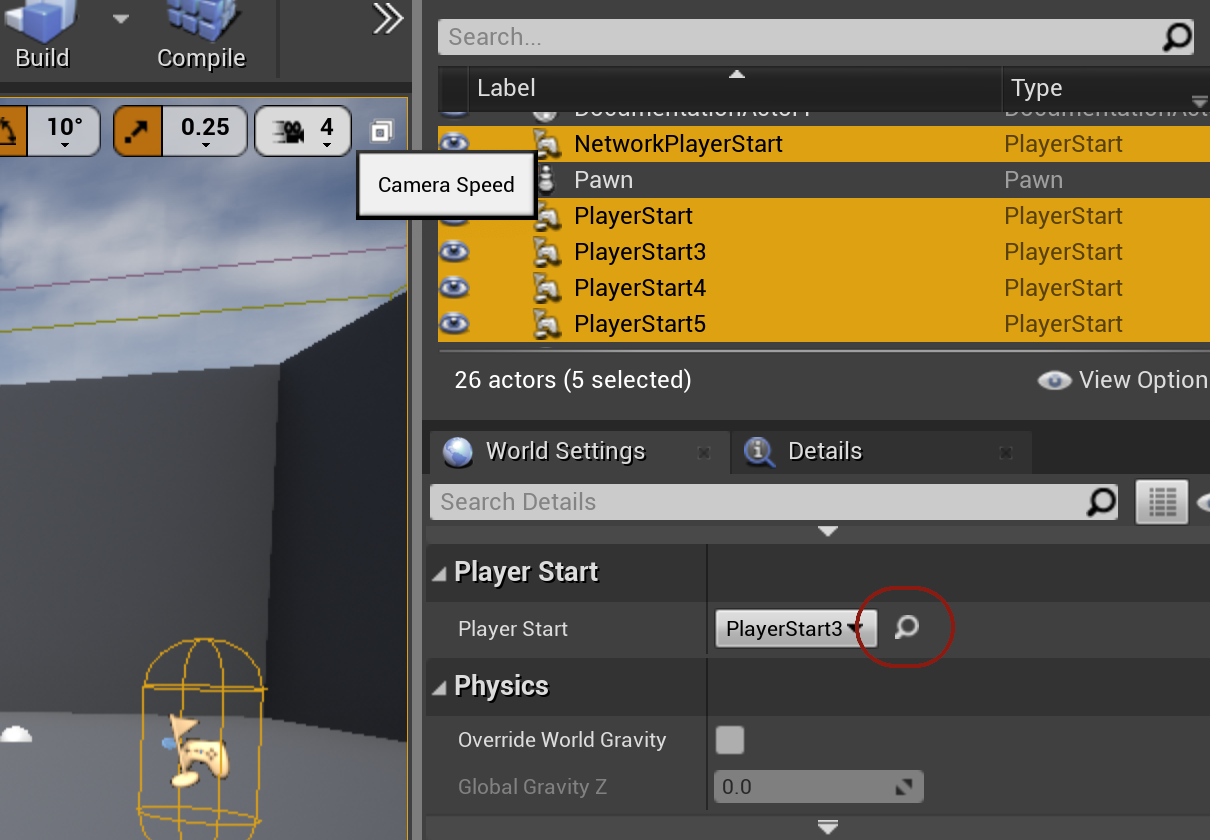
PlayerStartPluginThe PlayStartPlugin for Unreal Engine version 4 or 5 enables you to easily setup, manage and switch between multiple PlayerStarts for your Maps / Levels in a Game. This is done via the WorldSettings in the Editor Outliner. You can inherit your Projects WorldSettings Class from the custom PlayerStartWorldSettings class provided by this Plugin. The system then automatically loads all available PlayerStarts and you can choose your default with a ComboBox in the WorldSettings in the Editor Outliner. |

The PlayStartPlugin for Unreal Engine version 4 or 5 enables you to easily setup, manage and switch between multiple PlayerStarts for your Maps / Levels in a Game. This is done via the WorldSettings in the Editor Outliner. You can inherit your Projects WorldSettings Class from the custom PlayerStartWorldSettings class provided by this Plugin. The system then automatically loads all available PlayerStarts and you can choose your default with a ComboBox in the WorldSettings in the Editor Outliner. Please check out the following documentation on how to include and implement and use the PlayStartPlugin in your own projects.






If you don't want to remove your Player Character from the map you can setup the plugin with the following procedure:


This Plugin visualizes Input Events such as Key-Presses, Mouse-Clicks and Game pad Events from all the Unreal Engine Editors as well as all the Level Viewport. The functionality is helpful specially if you are making learning videos or tutorials and want the viewers to see which Keyboard-Key you pressed, which Mouse-Button you clicked, or Game pad Event was fired. There is indeed a similar basic functionality built into the Unreal Engine Widget Reflector, but this Plugin here offers quite a few more options to choose. The functionality of the plugin is extensively configurable through its settings from the plugin toolbar menu, which are saved in a config INI file. Checkout this documentation for more information.
I really appreciate that you download the plugin and give it a try. If you experience any problem or missing functionality, please don’t hesitate to contact me directly and tell me about your urge. On the other hand, if you are comfortable with the extension, and you like it - it would be really great if you could give me feedback and drop a line on the Plugin-Page of the EPIC Marketplace. Your feedback is very welcome.
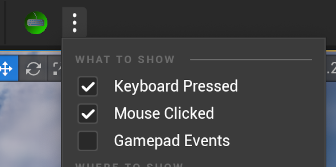
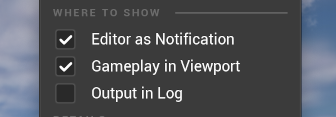
The plugin can be enabled or disabled with the main toolbar button, which controls the overall status of the plugin. If you want to toggle the state of a specific functionality (i.e. Key-Presses, Mouse-Clicks or Game pad Events) please use one of the menu options of the section "What to show".
 |
Menu Button (Disabled) |
 |
Menu Button (Enabled) |

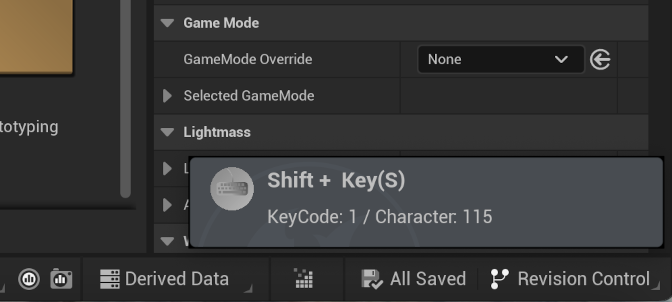
When this option is enabled the plugin will show you messages for every key you press on the keyboard. The basic message shows you the key character or function of the pressed key and also if it was pressed together with a modifier key such as CTRL, SHIFT, ALT the COMMAND key or CAPS LOCK.
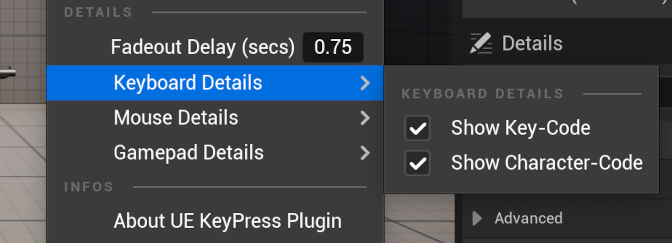
In the Keyboard Details you also can enable the option to show the Key-Code of the pressed key in the message. And as another option you can choose to show the Character-Code of the pressed key in the message.

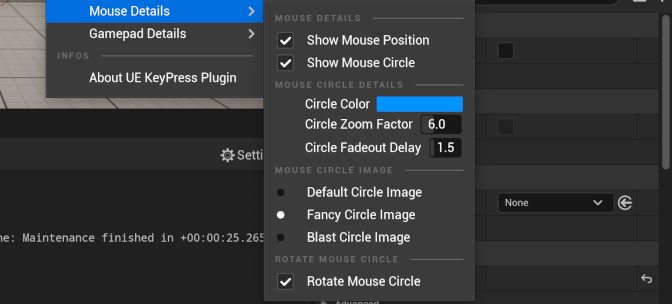
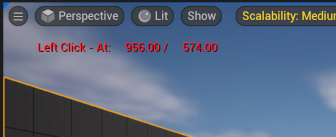
With this option you enable the plugin to show you messages about what mouse button was clicked. I.e. Left, Middle, Right Mouse-Button or others. It shows single and double clicks. You also have the option to show the position of the cursor (x/y) in the notification when the mouse was clicked and you even can show a circle at the position of the cursor so the feedback will be more prominent. The color of the circle can be adjusted to any color you like with a color picker and the shape of the circle comes in 3 different basic variants (Default, Fancy and Blast), more info about this circle variants a little bit further on down on this page.

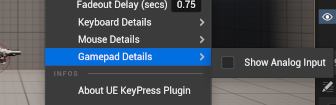
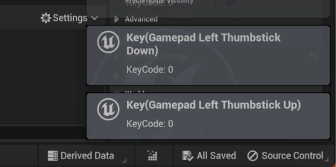
This option enables the plugin to show you messages about what game pad button was pressed and also - as an extended setting - you can show the analog input of the game pad.
ATTENTION: Please be cautious with the analog input setting as this will generate continuous messages at the moment and will only be logged to the Output Log. A better solution for the Analog Input reporting is in progress and will be released with the next version of the plugin. Please stay tuned and check back for an updated version soon.


This option shows the messages in a standard Unreal Engine Notification message overlay widget.

This option shows the messages as a OnScreenDebugMessage String in the Level-Editor Viewport. The messages are shown while development.

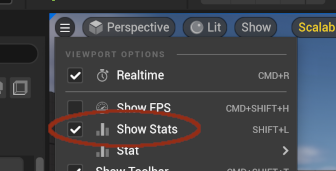
To use this option while development you will have to enable Show Stats in the Level Viewport Menu.

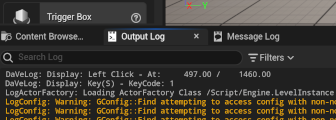
This option shows the messages in the standard UE Editor Output Log as normal log message.

This is the delay in seconds for how long you want the info message to be shown - affects only Editor Notification and OnScreenDbgMessage.
You also can choose to show the Key Code (this is the hardware key code before any conversion) of the pressed Keyboard Key and / or the Character-Code (the character code after conversion to OS / Device specific character map) of the pressed Keyboard Key.
 |
Default cursor circle |
 |
Fancy cursor circle |
 |
Blast cursor circle |
For the animation of the Mouse Circle you also can set the zoom factor, this how big it's gona grow and a fade out delay, this is how long it takes to fully grow and disapear. You also can choose to rotate the animation of the circle or not.
TIP "Own circle template":
Even though it's a bit hacky, but if you really want to use your own circle template for this visualization you can create a 512x512px png image with your own WHITE! circle version on a transparent background. Then you can replace one of the preset circle templates in the Ressource directory of the plugin. Your circle template will then be used if you select the replaced circle variant in the settings menu of the mouse details.
(It's planned to make this functionality as part of the next plugin version so you can select your own circle version for a settings menu item)
In the game pad details you can enable the plugin to show the analog input of the game pad device. This is an experimental feature of the plugin and produces a huge amount of info messages therefore it's disabled by default and should be used with caution. The messages are only logged to the output log because of the vast amount of information. It's planned to redesign this feature with the next release of the plugin to make the logging of the information a bit more useful.

You can choose to remove "Key(...)" from the info messages by enabling this option.
[VIEPlugin] bEnabled=False fShowDuration=0.75 fShowDurationDelta=0.25 fMouseCircleZoomFactor=6 fMouseCircleFadeoutDelay=1.25 bLogKeyboard=True bLogMouseClick=True bLogMouseWheel=False bLogGamepad=False bShowEditorNotification=True bShowGameplayViewport=False bShowOutputLog=False bShowMousePosition=False bShowKeyCode=False bShowCharacterCode=False bShowMouseCircle=True sMouseCircleColorString=(R=1.000000,G=0.000000,B=0.000000,A=1.000000) sViewportColorString=(R=1.000000,G=0.000000,B=0.000000,A=1.000000) sMouseCircleImage=Default bMouseCircleRotate=True bShowAnalogInput=False bRemoveKeyAndBrackets=True